
I’ve used both Shopify and Framer — not just played around, but actually built sites on them.
If you’re stuck wondering which one to go with for your ecommerce business, I’ll walk you through the pros, cons, pricing, and real user experience with both.
Let’s break this down, side-by-side.
Quick Verdict
- Shopify is better for selling products at scale. It’s built to move inventory, run promotions, and handle checkout without a hitch.
- Framer is for designers who want freedom. Think slick landing pages, motion, storytelling — but not real ecommerce functionality unless you DIY it with plugins.
Shopify vs Framer: Side-by-Side Comparison
| Feature | Shopify | Framer |
|---|---|---|
| Purpose | Ecommerce store builder | Website builder with some ecommerce |
| Ease of use | Beginner-friendly | Designer-focused |
| Ecommerce ready | Yes (native cart, inventory, checkout) | No (3rd party checkout integrations) |
| Design flexibility | Moderate | High (total freedom) |
| SEO features | Built-in | Manual setup required |
| App integrations | 8,000+ apps | Limited integrations |
| Templates | 190+ (13 free) | Dozens, modern and creative |
| Pricing | Starts at $29/mo | Starts free, paid plans from $10/mo |
How I Tested Shopify and Framer
At ecomm.design, we don’t just test platforms in a vacuum — we study how real ecommerce sites perform in the wild.
We’ve reviewed and analysed thousands of online stores for our curated ecommerce design gallery.
That gives us a rare behind-the-scenes view of how Shopify and Framer actually get used by brands — from clean high-converting Shopify setups to experimental Framer pages built for storytelling.
Beyond that, we also work directly with clients — helping them design, build, and grow their online stores through consultancy and hands-on support.
So while I’m not a full-time developer building from scratch, I’ve tested both Shopify and Framer from a strategic, design, and growth perspective — with a focus on how well they help real brands launch, convert, and scale.
What you’ll find in this review isn’t theory — it’s what I see working across hundreds of stores every single month.
Best for Selling Online: Shopify Wins Easily

When it comes to ecommerce, Shopify is in a league of its own. You log in, and you’re basically halfway to launching a store.
Everything — and I mean everything — is built around helping you sell products.
Here’s what comes built in:
- Unlimited product catalog
- Abandoned cart recovery with automated email follow-ups
- Real-time shipping and tax calculation
- Over 100 payment gateways, including Shopify Payments, PayPal, Apple Pay, Google Pay
- Conversion-tested checkout, optimised for desktop and mobile
- Inventory and fulfilment management
- Multichannel support (sell on Instagram, TikTok, Amazon, eBay)
You don’t need to cobble anything together. It’s all there, and it scales with you. Whether you’re doing 10 sales a week or 10,000 a day, Shopify handles it.
Now compare that to Framer…
Framer isn’t an ecommerce platform. At all.
There’s no native shopping cart. No inventory. No order management.
If you want to sell something through Framer, here’s what you’ll have to do:
- Embed Stripe payment links or
- Add Shopify Buy Buttons manually to each product
- Use third-party carts like Snipcart or Lemon Squeezy
It works if you’re selling one item, like a course or a pre-order. But anything more complex? Total nightmare.
You’d be hand-building product cards, linking individual buttons, handling fulfilment and analytics separately.
Verdict: If you’re serious about ecommerce, go with Shopify. Framer just can’t compete when it comes to sales.
Best for Pricing: Framer Is Cheaper — But With Trade-Offs

If budget is your top priority, Framer comes out ahead on price.
But when it comes to built-in ecommerce tools and long-term value, Shopify gives you more — for more.
Shopify’s pricing ranges from $29 to $299 per month (billed annually). These plans include the full ecommerce stack: shopping cart, inventory management, payment integrations, analytics, and more.
It also offers an introductory deal where you can get your first 3 months for just $1/month — though the free trial is short at just three days.
Here’s a look at Shopify’s pricing:
- Basic – $29/month
- Grow – $79/month
- Advanced – $299/month
Framer, on the other hand, offers a much lower entry point. You can build and publish a site for free, and only need to upgrade if you want a custom domain or CMS features.
But Framer doesn’t include ecommerce — so you’ll have to bolt that on manually.
Framer’s pricing looks like this:
- Free Plan – $0/month (Framer domain only)
- Mini – $10/month (Custom domain, no CMS)
- Basic – $20/month (CMS included, no team sharing)
- Pro – $30+/month (CMS + team access + priority support)
So yes, Framer is cheaper. But you’ll also need to spend extra time and possibly money integrating:
- Stripe or PayPal for payments
- Snipcart or Shopify Buy Buttons for cart functionality
- Third-party tools for fulfilment, analytics, and emails
If you’re only selling one or two products and don’t need full ecommerce features, this might still be the most cost-effective route.
But for growing businesses that rely on ecommerce infrastructure, Shopify’s higher pricing reflects its capabilities.
The Winner
Framer wins on pricing — but it’s not a full ecommerce platform.
Shopify is more expensive, but you’re paying for a system that’s purpose-built to sell.
Best for Templates and Customisation: Two Different Strengths
Shopify and Framer both offer strong template options — but they’re built for different goals. Shopify focuses on ecommerce performance, while Framer leans into creative flexibility and modern design.
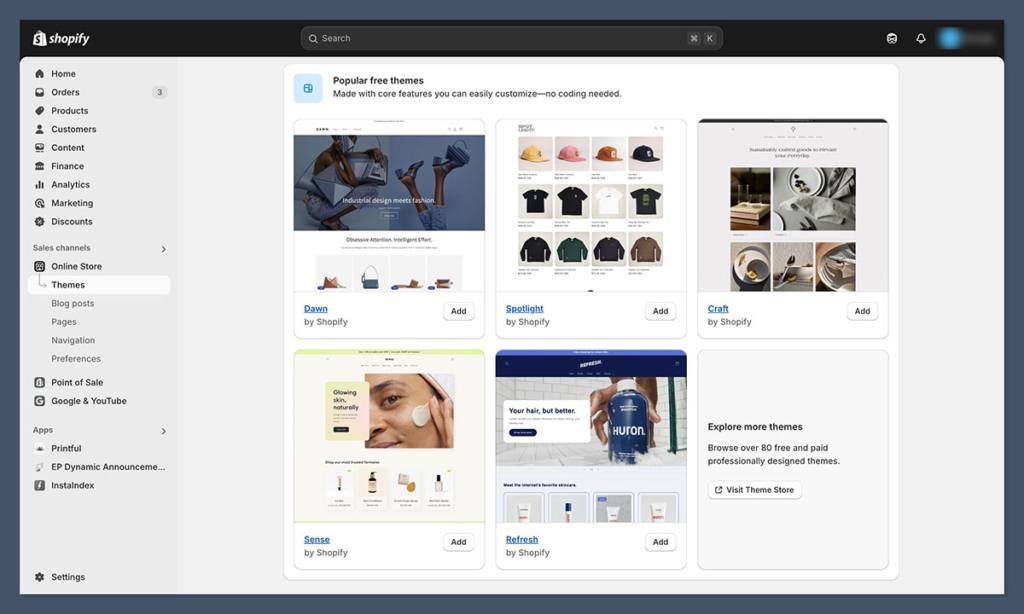
Shopify provides over 190 professionally designed templates, including 13 free options. Every template is optimised for selling online — with built-in layouts for product pages, collection grids, filters, reviews, and checkout flows.
Templates are organised by industry (like fashion, electronics, beauty, or food), so it’s easy to find a theme that fits your niche.
They’re also mobile-responsive and SEO-friendly out of the box.
Here’s what Shopify’s template system includes:
- 13 free themes, plus 190+ premium options ($100–$500 one-time)
- All ecommerce-ready with structured product pages
- Section-based editor with drag-and-drop blocks
- Limited visual freedom without third-party page builders like Shogun or GemPages
Framer takes a totally different approach.
Templates on Framer are built for designers — they’re slick, interactive, and animation-ready. You won’t find pre-built product pages or ecommerce elements, but you will find beautifully structured layouts you can fully remix.
Framer’s templates are great if you’re building:
- A landing page for a new product
- A portfolio or creative brand site
- A homepage-first DTC experience with embedded buy buttons
What makes Framer unique:
- Templates feel more like design systems than themes
- Pixel-level control: move, resize, animate, and reflow anything
- No ecommerce structure baked in — you build that from scratch
- Ideal if you want to break away from the “standard ecommerce look”
That said, building a store layout in Framer requires more effort — and a strong design background helps. You won’t get product filtering, search, or collections unless you build and connect those systems yourself.
The Winner
Shopify offers ecommerce-ready themes that just work — great if you want a store live quickly with minimal fuss.
Framer gives you total design freedom, but you’ll need to build the ecommerce experience manually.
Best for Design and UX: Framer All Day

When it comes to visual freedom and aesthetics, Framer clearly leads the way. But if we’re talking about practicality, structure, and a system that helps you move fast — Shopify holds its own.
Let’s break that down.
Framer was made for designers. It feels more like a design tool than a website builder — think Figma, but live. You can control every pixel, build custom animations, and shape layouts exactly how you want.
There are no rigid sections or predefined grids.
What Framer does best:
- Total visual freedom — move, resize, and animate anything
- Smooth animations and transitions without code
- Reusable components like you’d expect in a design system
- Responsive tools that behave like you’d expect (finally)
- Built for portfolios, landing pages, and brand-first storytelling
If your goal is to create something that stands out visually — a campaign site, one-product brand page, or creative landing page — Framer gives you the tools and flexibility to build it your way.
But that freedom comes with a trade-off.
There’s no built-in ecommerce structure. That means:
- You’ll need to build product cards and layouts manually
- Add Stripe links, Shopify buttons, or third-party carts
- Handle inventory, analytics, and fulfilment separately
- No product filtering, dynamic collections, or search unless you build it from scratch
Now let’s look at Shopify.
Shopify doesn’t give you nearly as much creative control — but it’s intentional. Its section-based layout system is designed to keep things consistent, mobile-friendly, and fast to set up. And it works.

Here’s where Shopify shines:
- Consistent design patterns for ecommerce UX
- Pre-built sections like featured products, testimonials, and promo banners
- Fast and reliable editing with no need for code
- Responsive out of the box — no breakpoints to manage
- Supported by hundreds of themes and page-building apps
You might not get wild scroll animations or microinteractions, but you get a clean, optimised user experience that’s been tested across millions of stores.
If you care more about design expression, Framer will be your go-to.
If you care more about UX that’s built to sell, Shopify makes the job easier.
The Winner
Framer leads for design freedom and visual impact — it’s ideal for creative-first brands and campaigns.
Shopify wins for structured UX that converts — it’s built around ecommerce best practices, and it shows.
Best for Ease of Use: Shopify Is More Beginner-Friendly

If you’re looking for a platform that gets you up and running fast, Shopify is the easier option.
Framer gives you more creative control, but it also comes with a steeper learning curve.
Shopify’s onboarding is smooth and focused. Once you sign up, you’re guided through adding your first product, picking a theme, setting up payments, and launching your store.
Here’s what you get with Shopify:
- A 13-step checklist to guide setup
- No-code theme editor with drag-and-drop blocks
- Pre-built ecommerce logic: product pages, collections, checkout, taxes, shipping
- Designed for non-technical users — you can launch without touching code
Framer, on the other hand, feels more like Figma. You start with a blank canvas or a stylish template, and build your site layout manually.
This is powerful — but not fast.
With Framer:
- You’re building your own layout from scratch (or heavily modifying a template)
- No native ecommerce UI — every button, block, or product card is manual
- Best suited for designers or people with Figma/Webflow experience
- Amazing flexibility, but requires more effort and technical comfort
So while Framer gives you full control, Shopify gives you speed and simplicity, especially if your main goal is selling products.
The Winner
Shopify is easier to use, especially if you’re not a designer or developer.
Framer gives you more freedom, but you’ll need to work harder to get a store live.
Best for SEO and Performance: Shopify Handles It for You
When it comes to SEO and performance, Shopify has more tools built-in for ecommerce success. Framer is fast and flexible, but leaves most of the SEO setup up to you.
Shopify gives you structured SEO features out of the box. You don’t need to install plugins or write code — everything is already in place:
- Clean URLs (
/products/your-item) - Automatic XML sitemap and robots.txt
- Meta title and description fields for all pages
- Built-in product schema for rich snippets
- Alt text fields, 301 redirects, and canonical URLs
- Integration with Semrush via the Ecommerce Booster app
- A full blogging engine to support content marketing
Framer does offer SEO settings — but you have to manage everything manually:
- Manually add meta tags, OG tags, alt text, etc.
- No built-in product schema or ecommerce-specific structured data
- Limited blogging support (you’ll need to connect a CMS or external blog)
- Performance is fast, but optimisation is on you
- No ecommerce-focused SEO tools like product feeds or structured navigation
If you’re confident in your SEO knowledge, you can make Framer rank — especially for landing pages and branded terms. But Shopify removes the guesswork.
The Winner
Shopify wins for ecommerce SEO — everything’s built-in and optimised.
Framer gives you full control, but expects you to know what you’re doing.
Best Use Cases: Different Tools for Different Jobs
Shopify and Framer aren’t trying to solve the same problems. They’re both excellent — just not for the same use cases.
Here’s a quick breakdown of where each shines:
| Use Case | Best Platform |
|---|---|
| Dropshipping | Shopify |
| Large inventory / product catalog | Shopify |
| Landing page for one product | Framer |
| Visual storytelling (e.g. DTC) | Framer |
| Subscription products | Shopify |
| Personal portfolio or creative site | Framer |
| Multi-language, global store | Shopify |
| Campaign site with animations | Framer |
Shopify is the platform you go with when you need a store that sells, with built-in checkout, tax, and fulfilment.
Framer is what you use when design and branding come first, and ecommerce is secondary (or embedded through third-party tools).
The Winner
No clear winner — it depends on what you’re building. Shopify for full ecommerce operations. Framer for landing pages, portfolios, or storytelling-first brands.
Final Verdict
Here’s how I’d summarise it from real-world experience:
- Choose Shopify if you’re selling anything — seriously. It’s built for it. Everything works together.
- Choose Framer if you’re not selling, or if the visuals are the product — and you’re happy stitching ecommerce together yourself.
Both are great tools. But they’re solving different problems.
Use the right one for the job.






