
Designing a store that actually converts is one of the biggest challenges when you first start with Shopify.
The default Shopify builder works well for getting your store live, especially if you’re sticking with a theme.
But if you want more control over how things look — like custom layouts, sales-focused sections, or mobile-specific tweaks — you might find a page builder useful.
I didn’t want to pay a developer or mess with custom code. I just needed a way to build better pages — fast. That’s when I found PageFly.
It’s one of the most popular page builders for Shopify, and the free plan lets you test it out properly without any pressure.
In this post, I’ll walk you through exactly how the PageFly Shopify trial works, what you get, what to watch out for, and whether it’s worth sticking with long-term.
I’ve used it on multiple stores now, and I’ll break down everything I’ve learned along the way.
Start Here: Don’t Have Shopify Yet? Grab the $1/Month Trial First
Before we talk about PageFly, here’s something you need to know. If you haven’t already signed up for Shopify, there’s a $1/month trial for your first three months — and it’s easily the best deal out there for new store owners.
When I was first testing the waters with ecommerce, this offer didn’t exist.
I was paying full price from day one. Now, Shopify’s basically letting you build and test your store for the cost of a cup of coffee.
Here’s what you get with that trial:
- Full access to Shopify features (not a limited version)
- Install any apps, including PageFly
- No risk — cancel anytime
- Ideal for building your first store without pressure
I recommend grabbing this before you even think about designing anything. It gives you room to experiment with PageFly (and any other app) without worrying about cost.
Just search for the Shopify $1/month trial or check Shopify’s homepage — it’s usually front and centre.
Why I Tried PageFly (And Why You Might Want To)

Let’s be honest — Shopify’s default page builder works fine at first. But once you try to create something custom — like a real landing page for a product launch, or a high-converting sales page — you quickly run into limitations.
That’s exactly what happened to me.
I was working on a one-product store. I needed more than a basic product page. I wanted testimonials, comparison tables, timers, bold CTAs — the kind of layout that actually sells.
And I didn’t want to pay a developer hundreds of pounds to do it.
After a bit of digging, I landed on PageFly.
Why PageFly stood out:
- Drag-and-drop builder (no code)
- Free plan with full access to features
- Massive template library
- Integrates directly with Shopify
- A ton of rave reviews from other store owners
It sounded like a no-brainer. So I installed it during my Shopify trial to see what I could actually build — and whether it lived up to the hype.
What Is PageFly? Breaking It Down
If you’re not familiar with PageFly yet, here’s the short version:
PageFly is a drag-and-drop page builder for Shopify. It lets you create fully custom pages — product pages, landing pages, collection pages, homepages, even custom “thank you” pages — all without touching code.
Here’s how it compares to Shopify’s native page builder:
| Feature | Shopify Default Builder | PageFly Free Plan | PageFly Paid Plans |
|---|---|---|---|
| Custom layout control | Very limited | Full control | Full control |
| Number of pages | Unlimited basic pages | 1 live page | 10–unlimited |
| Templates | Minimal | 100+ | 100+ |
| Drag-and-drop editing | No | Yes | Yes |
| Conversion elements | Limited | Yes | Yes |
With PageFly, I was able to build:
- A fully custom product page with social proof and feature breakdowns
- A branded homepage that looked way more polished than my theme
- A long-form landing page for paid traffic that converted better than anything I built before
How the PageFly Free Plan Works
The cool thing about PageFly is that they don’t have a traditional “free trial.” Instead, they offer a forever free plan — no credit card needed — where you can publish one page with access to all features.
Here’s what you get on the free plan:
- 1 published page (can be a product, homepage, collection page etc.)
- Unlimited drafts
- Full access to templates, elements, and sections
- Built-in SEO tools
- Page speed optimization
- Mobile and desktop layout editing
- Live chat support
Who is the free plan good for?
- Testing a new product idea
- Creating a high-converting landing page
- Building a single-page store (yes, people do that)
- Launching your MVP without cost
I ran my entire store off the free plan for weeks. I just made sure that the one page I built did most of the selling — then used Shopify’s default pages for the rest (cart, checkout, etc.).
What’s Included in the PageFly Shopify Trial Experience?
Even on the free plan, PageFly doesn’t hold back. You get the full toolkit. Once installed, it integrates right inside your Shopify admin, under “Apps.”
Here’s what I noticed straight away:
- Drag-and-drop actually works well — not clunky like some builders
- Templates are solid — you can use one and customise from there
- Design options are deep — paddings, fonts, visibility, mobile edits
- Mobile responsive editing is built in
Things I liked:
- Clean interface with undo/redo
- Reusable sections
- Animations and timers (great for urgency)
- Add-ons for review apps, upsells, sliders
Things that bugged me a bit:
- Slight learning curve at the start
- Elements can break if you move too fast
- Need to be mindful of page structure — otherwise your layout can get messy
Overall, it was more powerful than I expected — especially for something free.
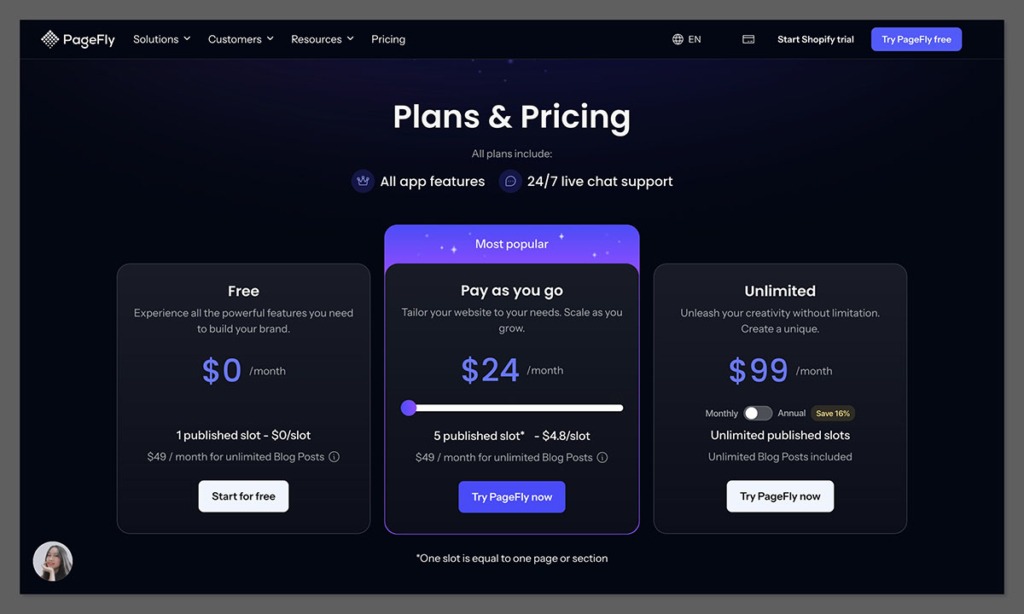
What Happens When You Upgrade? PageFly Pricing Explained

One of the reasons I stuck with PageFly is how straightforward the pricing is. Whether you’re just testing or ready to scale, there’s a plan that makes sense — and you’re not forced into a huge monthly commitment upfront.
Here’s how the current pricing breaks down:
| Plan | Monthly Price | Published Page Slots | Cost Per Slot | Blog Posts | Best For |
|---|---|---|---|---|---|
| Free | $0 | 1 | $0 | $49/month add-on | Beginners, testing one product |
| Pay as you go | $24 | 5 | $4.80/slot | $49/month add-on | Small stores, single-product brands |
| Unlimited | $99 | Unlimited | Unlimited | Included | Established brands, agencies |
A quick breakdown from my experience:
- Free Plan: Perfect for when you’re just getting started. You can publish one full page (home, product, landing — whatever you want) and access all the premium features. I used this to test my store layout before going live, and honestly, it was enough for a while.
- Pay as you go ($24/month): This is the sweet spot for most stores. You get 5 published slots, which means you can build out a homepage, a few key product pages, and a collection page — without upgrading to unlimited right away. The cost per slot works out to $4.80, which is great value compared to hiring a developer or designer.
- Unlimited Plan ($99/month): Once you’re scaling or managing multiple products and landing pages, this is the best move. No restrictions, no stress — just build as many pages as you want. This plan also includes unlimited blog posts, which makes it a solid all-in-one solution if you’re using content to drive traffic.
PageFly doesn’t lock features behind higher plans — even on the free tier, you get full access to all their tools. You’re really just paying for how many pages you want to have live at once.
I started on free, moved to the $24 plan once I launched a second product, and eventually switched to the unlimited plan when I needed a full funnel built out. The upgrade path was smooth, and there were no surprises.
How It Affects Site Speed, SEO, and Performance
Speed was a concern. A lot of page builders can slow your store down — especially when they use bloated code.
I ran speed tests before and after adding PageFly:
- Default Shopify product page: 89/100 mobile score
- PageFly-built product page: 85/100 mobile score
So yes — it dipped slightly, but not enough to impact conversions. If you keep your layout clean and avoid stuffing too many widgets, you’re good.
As for SEO, PageFly has tools built in:
- Custom meta titles and descriptions
- Alt tags for images
- Mobile-first design
- Clean, indexable URLs
I’ve had no issues ranking PageFly-built pages in Google.
PageFly vs Shogun vs GemPages: Quick Comparison
I’ve used all three — PageFly, Shogun, and GemPages — across different Shopify stores over the past few years.
They’re all solid tools in their own way, but they serve slightly different purposes depending on your goals, budget, and skill level.
Here’s how they stack up:
| Feature | PageFly | Shogun | GemPages |
|---|---|---|---|
| Price | Free → $99/month | $39 → $149/month | $29 → $199/month |
| Ease of use | ⭐️⭐️⭐️⭐️½ (4.5/5) | ⭐️⭐️⭐️⭐️ (4/5) | ⭐️⭐️⭐️½ (3.5/5) |
| Templates | 100+ | 30+ | 60+ |
| Site speed | Fast | Moderate | Slower |
| Best for | General stores, SMBs | High-end branding builds | Dropshipping, low-cost |
My honest take on each:
PageFly
If you’re looking for flexibility, speed, and control — this is the best bang for your buck. You can start for free, scale slowly, and still have access to powerful features from day one.
It’s perfect for general ecommerce stores that need solid landing pages, custom product layouts, or full funnels — without hiring a developer.
What stands out:
- Starts at $0/month, then $24 for 5 pages, or $99 for unlimited
- Deep integration with Shopify apps (Loox, Judge.me, Klaviyo, etc.)
- Great mobile controls, animations, and global styling options
- Lightest builder of the three — doesn’t tank site speed
I stuck with PageFly because:
- It felt fastest to build with
- Gave me the most customisation without being clunky
- The support team is super responsive (chat replies in minutes)
- It worked smoothly with all the other apps I was already using
- The free version is actually usable — you can build a serious page with it
Shogun
Shogun feels more polished out of the box, especially for high-end brands that care a lot about aesthetics. It’s smoother visually, but more restrictive if you’re trying to get creative with layouts. Also, it’s not cheap.
- Starts at $39/month, scales to $149/month
- Fewer templates, but beautiful and clean
- Strong branding and DTC-focused
- Some lag with large pages and image-heavy layouts
Shogun is best if:
- You’re a design-first store and want everything to look minimal and elegant
- You’re okay with spending more to get slightly better out-of-the-box UI
- You don’t need to build dozens of unique pages
It didn’t work for me long term because I needed more flexibility and didn’t love the cost-to-value ratio.
GemPages
This one is often the go-to for dropshippers, and it has some cool features — especially if you’re running a high-volume ad account and testing lots of landing pages.
- Starts at $29/month, goes up to $199/month
- Drag-and-drop builder is very flexible, but less stable
- Tons of blocks and “funnel-style” elements (like countdown timers, sticky ATC bars, etc.)
- Performance is hit-or-miss — it’s heavy, and that can affect speed
It’s best for:
- Dropshippers who want fast funnels and test-heavy campaigns
- Stores that don’t mind sacrificing a bit of speed for visual flexibility
- More experienced users who can handle a less intuitive UI
I found GemPages powerful but a bit clunky. Also, my load times were noticeably slower, and it didn’t integrate as smoothly with my theme or apps compared to PageFly.
Bottom line:
If I had to summarise…
- PageFly = best balance of power, price, and usability
- Shogun = great for polished, branded designs with fewer custom needs
- GemPages = flexible, feature-packed but heavier and slightly buggy
I chose PageFly because it gave me room to grow without boxing me in. And it didn’t break my budget or my store speed.
If you’re building a real business and want full control over your store’s design — without overpaying or overcomplicating things — PageFly is the one I’d go with again and again.
Templates, Sections, and Real Use Cases
Templates are where PageFly really shines. I didn’t have to start from scratch. You can browse based on page type — product, landing, about, FAQ, etc.
Templates I used and recommend:
- Product page with customer reviews
- Homepage with featured sections and collections
- Long-form landing page for paid traffic
- Sales funnel layout with urgency + FOMO elements
Each template is fully customisable. You can:
- Swap out images and text
- Add blocks like trust badges, timers, testimonials
- Set visibility by device (e.g. mobile-only CTAs)
This saved me hours.
What I Wish I Knew Before Using PageFly
If I could go back, I’d do a few things differently:
- Start with a template instead of building from scratch
- Use the global styling tools early — saves time later
- Keep layouts simple to avoid breaking mobile design
- Preview pages across desktop, tablet, mobile every time
- Save sections as presets to reuse across pages
Also — backup your work often. If you mess something up, PageFly has version history, but it’s easier to save your own drafts manually.
FAQs About PageFly and the Shopify Trial
Is PageFly free forever?
Yes, but only for one published page. You can build drafts, though.
Can I use Pagefly with any Shopify theme?
Pretty much all themes work, though custom themes may need a tweak or two.
Will Pagefly break my Shopify site?
Nope. But always preview and test before publishing live.
Is it mobile responsive?
Absolutely. You can even tweak how elements appear on mobile vs desktop.
How’s the support?
Top-tier. Live chat support replies in minutes. Help docs are solid too.
Final Thoughts: Is PageFly Worth It During the Shopify Trial?
If you’re new to Shopify and looking to build something custom — PageFly is a no-brainer.
You can do so much on the free plan, and it gives you way more design flexibility than Shopify’s built-in tools.
My advice:
- Start with the Shopify $1/month trial
- Install PageFly right away
- Build your first custom page while keeping the rest of your store simple
- Upgrade only when you need more pages
It helped me go from generic store to a branded experience that actually converted — without spending a fortune.






