
Use our BigCommerce website design tips to create a successful online store.
BigCommerce is one of the world’s most popular ecommerce platforms, and one of my favorite tools for store design by far. It’s flexible, scalable, and highly customizable, ensuring any company can build a powerful, and unique online presence, with minimal effort.
The trouble is, while personally I think BigCommerce is a user-friendly and innovative platform, designing the perfect ecommerce site can be tricky with any solution.
Based on my own experience analyzing and optimizing websites, as well as the combined expertise of the Ecomm.Design team (who have reviewed hundreds of BigCommerce stores in the last ten years), I decided to create this guide, to help you design the ultimate BigCommerce store.
Let’s dive in.
The Basics of BigCommerce Website Design
Before we get into my top BigCommerce website design tips, let’s cover how web design actually works with BigCommerce. If, like me, you’ve used multiple ecommerce platforms in the past, you’ll know there’s a pretty big difference between tools like Wix, Shopify, and BigCommerce.
The good news is that BigCommerce does make it pretty simple to build an effective website even if you don’t have any experience with code or wireframing.
Similar to other platforms, like Shopify, you get access to the following tools for site design.
Templates or Themes
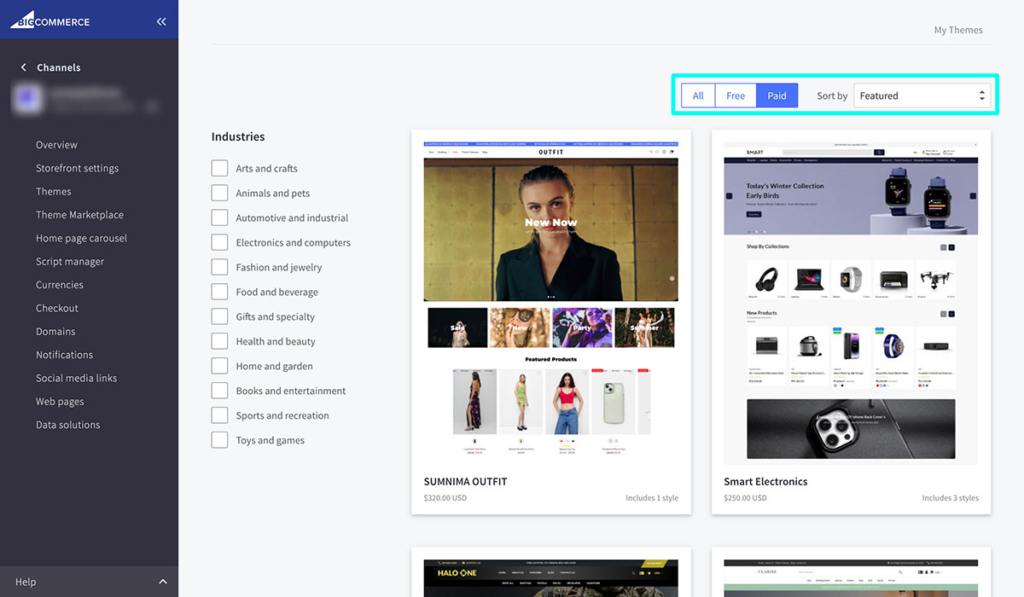
BigCommerce uses themes or templates that give you a brilliant starting point for building your site. Most of these themes are automatically mobile responsive, and there are plenty of different options to choose from, based on your industry.
You can even choose between paid and free themes, although keep in mind that the free themes are a bit basic in terms of functionality.

Once you choose a theme, you can customize it in a few ways. For instance, you might use the “Edit Theme Files” option to make changes to your theme you can’t make with the BigCommerce page builder, or add scripts to integrate apps.
Keep in mind, you will need some knowledge of CSS, HTML, and Handlebars.JS for this, so if you don’t have development knowledge, I’d recommend seeking out an expert.
Check out our recommendations for the best free BigCommerce themes.
The Website Editor and Page Builder
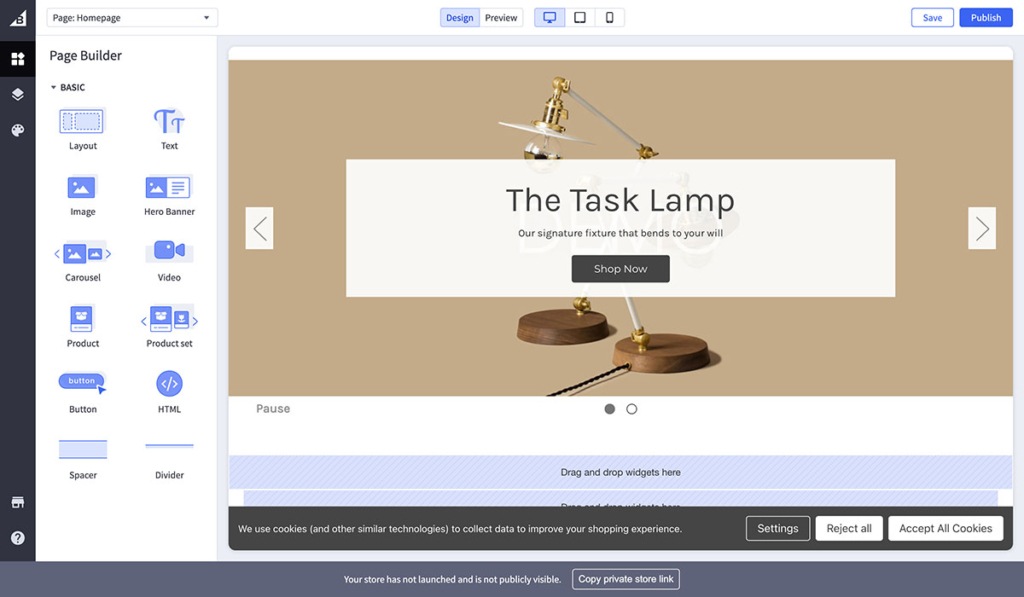
The easiest way to customize your theme and website’s appearance is with BigCommerce’s integrated editing tools. The website editor is drag-and-drop, and allows you to make simple customizations to all of the pages of your site without using code.

This page builder hasn’t always offered the most intuitive experience, but BigCommerce has upgraded it in recent years. It’s pretty easy to add, remove, and rearrange the components on your page. Plus, you can easily adjust style elements, like font sizes and colors.
You’ll do most of your site customization work here, unless you’re working with a developer, or your familiar with code, so it’s worth reading up on how everything works, here.
BigCommerce Stencil Command Line Interface
The Stencil Command-Line Interface for BigCommerce is really only intended for companies with development knowledge. It’s the tool that allows you to make deeper, more granular changes to your theme and store’s performance, without having an impact on your live website.
Think of it kind of as an experimental sandbox, where you can dive into the core elements of your theme and make tweaks. It’s a great tool for making advanced theme changes, but I’d generally recommend avoiding it if you’re not confident with web design.
8 Valuable BigCommerce Website Design Tips
Now we’ve covered how you’ll design your BigCommerce website, and the tools you can use, let’s dive into my BigCommerce website design tips. Again, these tips are based on my experience (and the insights of the Ecomm.Design team), with successful website design.
Keep Your Design Simple
I’ve lost count of the number of times I’ve visited an ecommerce store just to hit the back button because the design was too cluttered. Even if you have a lot of information to share with your customers, remember that white space and simplicity are valuable.
Your pages should be scannable, beautifully organized into specific sections, and they shouldn’t contain too much text. Check out this design from Sweet Reason. It’s artistic and impactful, but it’s also beautifully well-organized and minimalistic:

Every page on your BigCommerce store should follow the same approach. Only give customers the information they need, nothing more, and eliminate anything that might be distracting.
Prioritize Simple Navigation
If there’s one thing you should focus on above all else in website design, it’s delivering an amazing customer experience. Up to 90% of customers will abandon your store and shop with a competitor if your UX isn’t up-to-par. So, how do you deliver a great user experience?
Start with convenient navigation. The easier it is for customers to navigate your site, find the products they want, and make a purchase, the happier they’re likely to be. Plus, good navigation boosts sales. I’m far more likely to buy something if I don’t have to spend hours looking for the right product.
Take inspiration from Yellow, and add a convenient search bar to the top of your site, for customers who already know exactly what they want.
Divide your site into categories and sub-categories, so customers can search through collections, and allow them to filter products based on things like size, color, or express delivery options.
Additionally, on all product collection pages, make sure the “Add to Cart” button is clearly visible. Allowing customers to add products to their cart directly from the product collection page can even streamline their shopping journey, and reduce abandonment rates.
Be Mobile Responsive
About 80% of customers are making purchases via their smartphones (not their desktop or laptop). That means its crucial to ensure your BigCommerce website is easily accessible on any device. Not only will it improve your chances of sales, but a responsive website will improve customer experiences, and enhance your SEO strategy (more on that later).
The good news is that most of the free and premium themes available from BigCommerce are already mobile responsive. Here’s a great example from LARQ:

However, you can take extra steps beyond choosing a mobile-friendly theme to boost responsivity, and enhance customer experience, such as working with a developer to make sure it’s easy to scroll through pages on a mobile device, and optimizing buttons for easy tapping.
Design with SEO in Mind
As mentioned above, a responsive website doesn’t just boost customer experiences, it helps your SEO (Search Engine Optimization) performance; by ensuring you adhere to Google’s “page experience signals”. Considering other elements of SEO when designing your BigCommerce store can boost the visibility of your website, and more visibility, means more potential sales.
The first thing you’ll want to focus on, aside from responsivity, is page speed (a confirmed Google ranking factor). BigCommerce boasts brilliant page loading times with most themes in my experience, but it’s worth taking extra measures too, like using WebP images to reduce file sizes by up to 34%.
Other SEO-focused tips to keep in mind include:
- Using proper headers: HTML heading tags like H1 and H2 on your pages help crawlers understand the hierarchy of content on your page, making it easier to crawl.
- Enhancing accessibility: Search engines don’t consider accessibility a direct ranking factor, but making your store more accessible, with high-contrast colors, image alt tags, and legible fonts will help to reduce bounce rates, and improve your rankings inadvertently.
- Using above the fold content: Make it easy for customers to get value from your store instantly, to reduce bounce rates. For instance, the Hyphen website always includes a “Shop Now” button at the top of its pages.
Implement Consistent Branding
Consistency is key to great branding, and effective BigCommerce website design. Nobody wants to feel like they’re visiting a completely different site when they move from one page to another on your store. Fortunately, with BigCommerce, you’ll be able to implement common brand elements throughout all of your pages, such as:
- Your logo: Ideally displayed on the top of your page and in footers.
- Color palettes: Use a consistent, minimalistic color palette across all pages.
- Fonts: Make sure they’re easily legible on every device, and consistent with your brand.
- Images: Photography, 360-degree images, videos, and illustrations.
There’s no one-size-fits-all approach to building the perfect visual assets for your brand. Your color choices, logo design, and everything else will depend on the type of personality you want to convey to your target audience.
For instance, Old Spice wants to convey expertise, as well as a fun side, with their branding, which is why they combine a bold color palette, with a traditional logo, and eye-catching, authentic imagery.

Use Plenty of High-Quality Images and Videos
I’m a big fan of keeping website design simple (as I mentioned above), but that doesn’t mean your BigCommerce store should be boring. Images, graphics, illustrations, and videos are all valuable for conveying useful information to your customers, and making your website stand out.
Great visuals can even boost the average time customers spend on your website. Customers spend up to 88% more time on pages with videos, so consider adding 360-degree videos to your product pages, or using an animated video in the header of your home page.
Take advantage of BigCommerce AR integrations and 3D content tools to create unique visual experiences for your audience, and add images of products from multiple angles to each product page. Take a look at how SkullCandy uses impactful GIFs, images, and photos on every page of their site, including in the site menu:

Remember your SEO best practices when uploading images too. Use optimized image alt text, with specific keywords relevant to what your customers are searching for, and a descriptive file name. Plus, avoid using stock photos wherever you can, they won’t help your brand stand out.
Use Trust Signals
I don’t know why this advice doesn’t show up on more articles sharing BigCommerce website design tips – because it works. Trust signals are excellent for increasing conversions. About 93% of customers read reviews before making a purchase, so why not add them to your home page, product pages, and anywhere else that makes sense?
BigCommerce integrates with tools like Yotpo Product Reviews to make showcasing testimonials simple. You can even show off star ratings next to products. Here’s an example of what that can look like from Rusty Surfboards.

Reviews and star ratings aren’t the only trust signals you can take advantage of either. Badges from well-known security brands like McAfee or Verisign are helpful for showcasing credibility. You could even create a carousel for your homepage where you share quotes from well-known industry leaders, or press releases about your brand.
Remember to Test, Optimize and Refine
Finally, once you’ve designed the ultimate BigCommerce website, remember that the work doesn’t stop there. You shouldn’t stop improving your website’s look and functionality.
Instead, leverage A/B testing, insights from your analytics tools, and feedback from your customers to constantly upgrade your site’s appearance and performance.
Test different versions of a page to see the impact that button placement and images have on your conversion rates. Experiment with different versions of your theme, or consider upgrading to a new one when you feel you need more functionality.
Keep learning and improving, and your customers will reward you with higher conversions, greater loyalty, and even word of mouth marketing.
Master BigCommerce Website Design
BigCommerce is one of my favorite platforms for ecommerce, thanks largely to how powerful the website design features are. It doesn’t take a lot of work to create an attractive, mobile responsive, and SEO-optimized website with BigCommerce.
However, if you’re struggling to see the right results, consider getting a little inspiration from our list of amazing BigCommerce website designs and templates. Alternatively, remember you can always reach out to a developer or designer for extra support.



