
If you’ve read my previous articles, or spent some time browsing this website before, you’ll already know I’m a sucker for great web design.
That’s one of the reasons why Squarespace is one of my favorite website builders – even if it doesn’t have the same powerful ecommerce tools as Shopify.
Squarespace has always had a great reputation for offering some of the most stunning website templates, and the simplest design tools around.
Now – however – the company is taking its design strategy to the next level, with the upgraded “Blueprint AI” solution.
If you’ve used Squarespace Blueprint in the past – don’t be deceived – this isn’t exactly the same thing. Blueprint AI is a brand-new approach to AI-powered web design that allows AI to handle most of the heavy lifting involved in building a store.
Here, I’m going to guide you through the process of building a gorgeous storefront with Squarespace AI, and help you decide if it’s the right tool for your website.
Defining Squarespace’s “Design Intelligence”
Before I dive into how to actually use Blueprint AI, let’s talk about Squarespace’s broader “Design Intelligence” solution.
Introduced in 2024, “Design Intelligence” is Squarespace’s new AI-powered toolkit, combining intelligent tools with automation and professionally curated design elements.
It’s all designed to make store building less tedious, and more fun.
Basically, Design Intelligence encompasses a series of Squarespace features, such as:
- Site Themes: You start by picking from a library of professional themes. Then, using AI, you can quickly mix and match curated color palettes, font pairs, and button styles that fit your brand’s personality
- Layout Switcher: Tired of struggling to rework website layouts that just don’t look right? The AI layout switcher helps you reshuffle your store’s layout one click at a time, so you can make the most out of your interface, with minimal effort.
- AI Writer: Need a compelling product description or a snappy headline for your homepage? The AI Writer can generate copy based on a few prompts- perfect for those days when you’re staring at a blank screen wondering what to say. Of course, you can edit and personalize as needed (and I recommend you definitely do that).
- Brand Identity Tool: This is where you define your store’s core identity – are you selling high-end artisanal candles, or funky streetwear? Squarespace’s brand identity process helps the AI remember your style preferences so it can automatically suggest relevant layouts, imagery, and even color filters that match your vibe.
The new “Blueprint AI” is the heart of this system, combining everything into a streamlined website-building process for Squarespace users.
What Is Blueprint AI? The Basics

Squarespace has given website owners a couple of ways to design websites for a while now. The previous Squarespace Blueprint allowed you to ask an AI system to generate a design or structure for your website.
Alternatively, you could just edit a pre-existing template, or design from scratch.
The new Blueprint AI builds on the AI-powered benefits of the previous system, with more advanced tools and capabilities.
Introduced during Squarespace Refresh 2024, Blueprint AI doesn’t just ask you a couple of questions and spit out a template.
It does a deeper analysis of your brand and overall vibe, to boost your chances of ending up with the right layout straight away.
You answer a few quick questions about your brand’s aesthetic (like color palette, fonts, and layout preferences), and Blueprint AI assembles a cohesive store in minutes.
The great news is that this feature is available on every Squarespace plan, whether you’re just trialling the platform with the 14-day free demo, or you’re using a high-level ecommerce plan.
Plus, if you’re lucky enough to be in a region that supports Squarespace’s AI content generation tools – you can get AI to create content for your website too. It’s like having a whole design team working alongside you – without the cost.
How To Use Squarespace Blueprint AI
Alright, let’s get hands-on. Here’s my personal walkthrough of building a store with Blueprint AI. It’s an easy, guided process, but the real advantage is how it keeps you focused on design, rather than burying you in backend chaos.
Let’s dive in.
Step 1: Starting your AI Build

First, sign up for a Squarespace account, on the Squarespace website. You can do this with your Google or Apple account, or your email address.
If you’re not sure which Squarespace plan you need (remember you’ll need at least a Business plan if you’re planning on selling anything), start with the free trial. You can still access Blueprint AI this way.
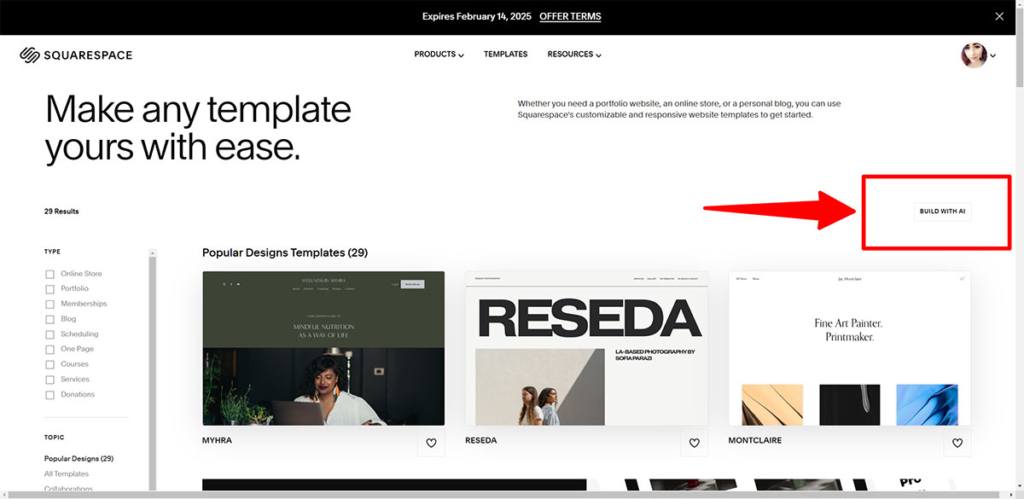
Once you’re signed up, and signed in, visit the templates page on the Squarespace dashboard to start creating your store. Instead of clicking on one of those great templates, select “Build with AI”.
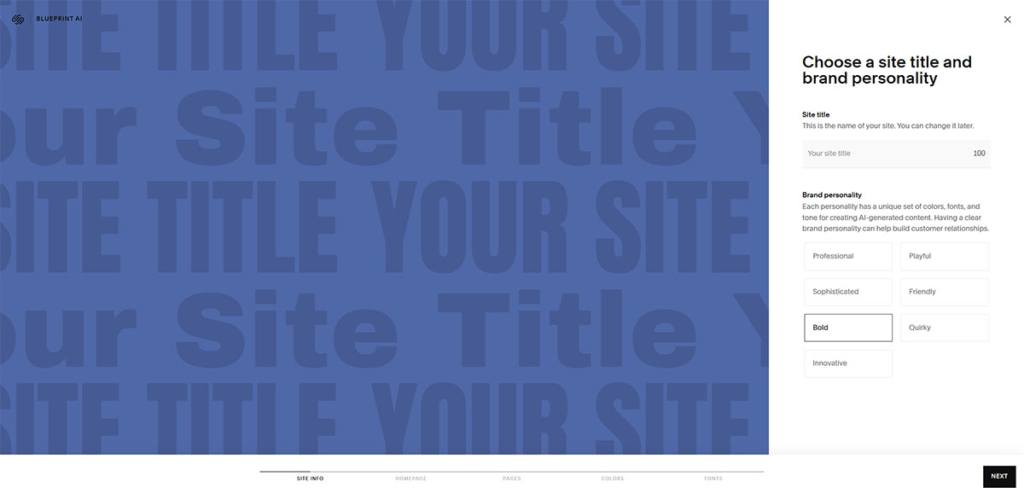
This will immediately take you to a page where you’ll be asked to enter a brand name and choose a website personality.
I just entered a random name for this run-through, but I’d recommend dedicating some time and effort to choosing the right title.
Don’t worry if you can’t think of anything straight away, you can change your store’s name later.
The “personality” option gives Squarespace an insight into the type of brand you want to build, so it can suggest relevant colors, fonts, and similar assets.
I went for “Bold” with this test, because I wanted to create a store to sell streetwear – so it made sense.

Step 2: Choose Your Homepage Sections
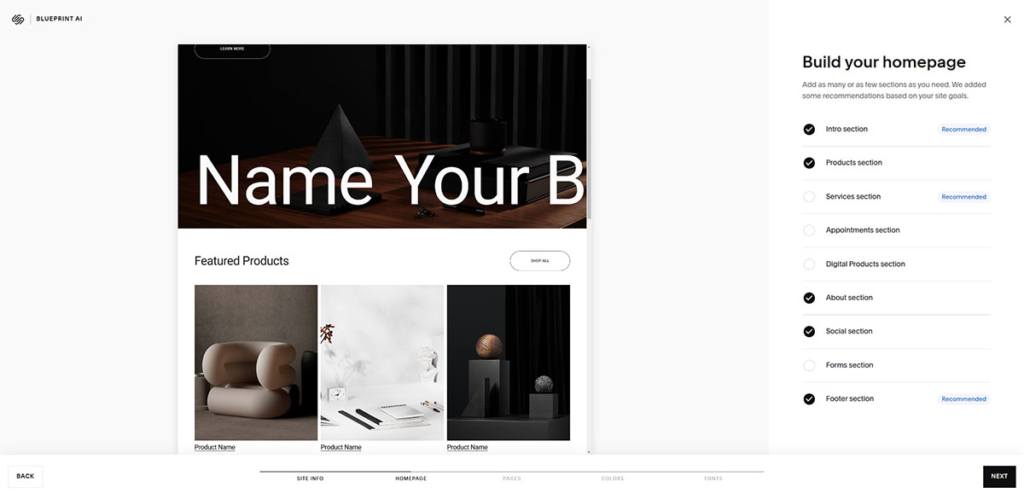
The second step is building your homepage – the front door to your website. Blueprint AI will suggest all of the basic content sections you might see on a homepage, such as:
- Intro (hero header + tagline)
- Products (featured items or collections)
- Services (if you also offer classes or workshops)
- About (a snapshot of your brand story)
- Social (links and feeds for social channels)
- Forms (newsletter signups, contact forms, etc.)
- Footer (standard store info, links, etc.)
Don’t worry about the “recommended” labels. You don’t have to adhere to Blueprint’s recommendations (although I do advise having an intro section for your store).
For my fashion brand, I chose the “Intro” section, and a few other essentials:
If you hover over the left-hand side of the page as you’re adding sections, Blueprint will give you the option to switch up your layout.
For instance, I changed the layout of my intro section to include a scrolling header.

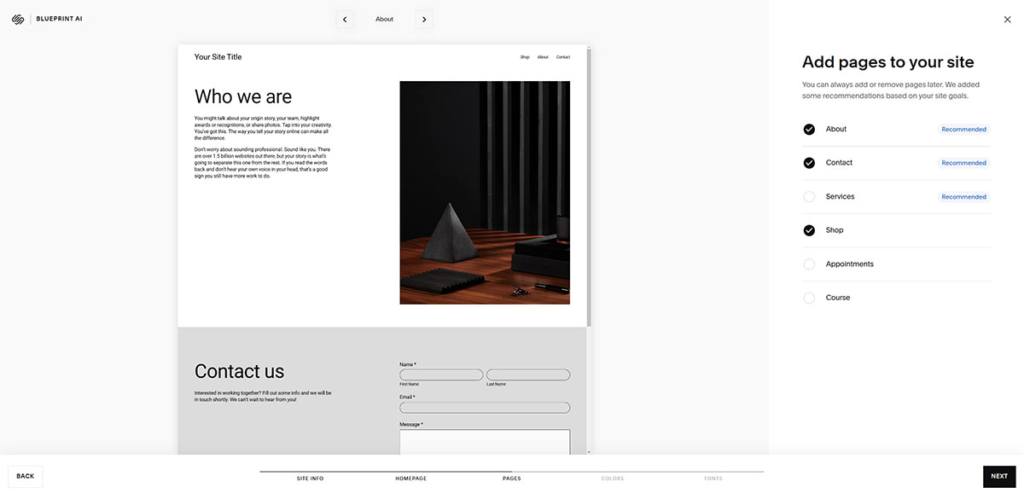
Step 3: Add Pages to Your Site

Hit the “Next” button again, and Squarespace will suggest additional pages you might want to add to your site. If you’re in a rush, remember you can add other pages later too.
I’d advise getting started with the basics, like an “About”, or “Contact” page, and of course, a “Shop” page.
Since Squarespace generally targets more “Service” oriented businesses – it recommends this option too, but I got rid of that, since I was planning on using this store to sell fashion goods.
You can use the arrows at the top left hand side of the page to scroll through each page and check out what they’re going to look like.
They should include all of the basics you need, like a contact form for the “Contact us” page, and the “About” page:
Step 4: Pick Your Color Palette
Now for the fun stuff – getting colorful! To me, color is one of the most critical parts of store design. It sets the mood and helps define your brand.
Squarespace Blueprint AI presents a variety of palette options based on the personality you selected earlier.
The personality you chose will appear towards the top of the list (bold for me), with a little “recommended” banner, but you’re free to explore other options.
I’d actually suggest clicking on each color option to see what it looks like in action on the left-hand side of the page.
I wanted something warm and gender neutral, so I went for a mostly orange color palette – although I did end up making some tweaks later.
I would have liked to see the option to choose your own range of colors here – but on the plus side, having pre-built palettes does save some time.
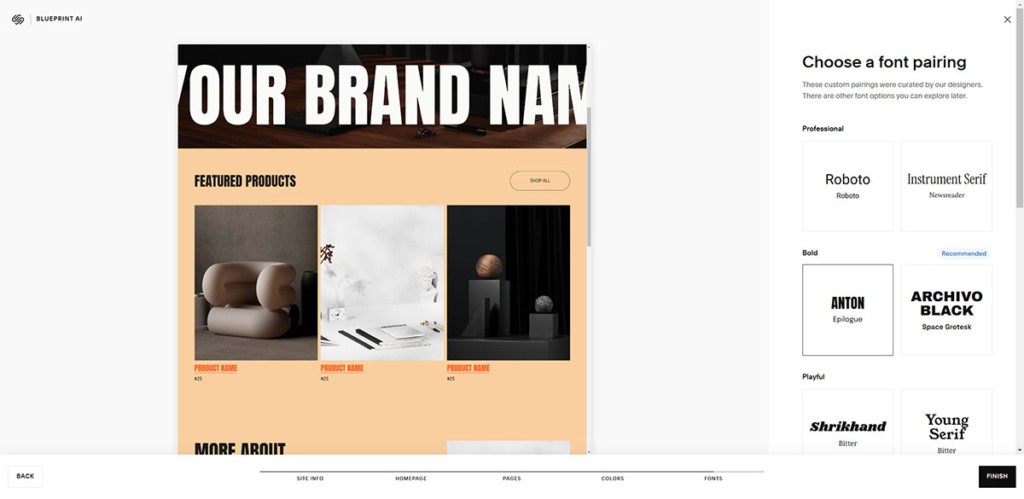
Step 5: Choose a Font Combo

After colors, fonts are arguably the next biggest contributor to your store’s vibe. Squarespace offers curated font pairings tailored to your brand personality.
So if you’re aiming for a playful vibe, you’ll get some whimsical script headers paired with clean body text.
The “recommended” fonts offered for the “bold” personality seemed perfect for the kind of vibe I was trying to create for my store, so I went with one of those.
Remember, once again, you can change everything later if you’re not totally happy with what the AI suggests.
A nice detail here is that these font pairs are chosen by professional designers, meaning you won’t accidentally pick a “fun” font that’s practically unreadable.
The AI makes sure everything balances readability with style, which is huge for store owners who don’t have a design background.
Step 6: (Optional) Generate Content
Depending on your region, Squarespace may offer the option to create AI-driven copy for your store pages.
You’d just provide a quick prompt (like “We sell eco-friendly tech gadgets” or “We’re a cozy bakery specializing in organic treats”), pick a writing style, and let the AI craft some text for you.
I’m not in a supported region yet, so I couldn’t test this, but from what I’ve heard, it’s a decent starting point if you’re stuck.
Still, I’d caution against relying too heavily on AI for generated content. Remember that AI isn’t perfect, it can create copy that sounds a little robotic and forced.
If you do use the AI content creation option, go through and tweak the wording on each page to make sure it really sounds like your brand.
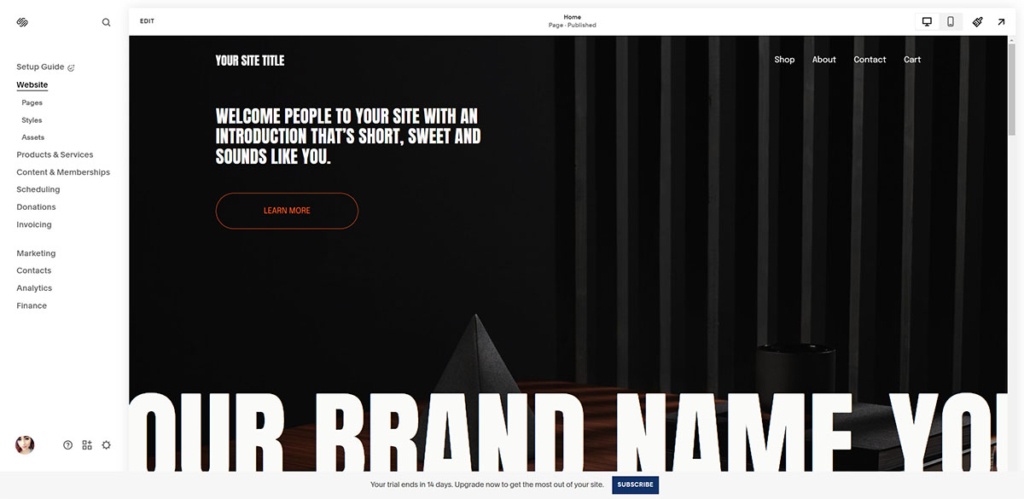
Step 7: Add the Finishing Tweaks

After you hit “Finish,” Blueprint AI whips up your store design and drops you into the standard Squarespace Editor. Here, you can tweak images, rearrange sections, refine text, and generally add that personal flair.
I’m a big fan of how easy-to-use Squarespace’s editor is – even if you’re new to selling online, you shouldn’t have much trouble getting started.
For me, there really wasn’t a lot to tweak. I obviously wanted to swap out the stock images with something more relevant to a company in the fashion niche.
I’d recommend updating your images too, unless you want to your store to look generic.
Plus, I spent a little time tweaking content and adding other elements throughout various pages. If you’re a perfectionist, you might spend a little more time on this stage.
However, I really do think Blueprint AI handles most of the legwork for you.
Is Blueprint AI Worthwhile?
So, is Blueprint AI worth using? The simple answer is: yes – if you’re looking for an easy way to design an attractive website in seconds.
You’re not going to get the same quality or “unique” website design aspects you’d get from working with a professional team, of course.
At this point, Squarespace’s Blueprint AI still only has a limited number of color options and fonts to choose from, and you will have to spend a little time tweaking certain aspects of your store.
Still, if you want to create a website lightning-fast, without paying a fortune or spending forever browsing through templates, this is a brilliant tool.
It took me less than ten minutes to get everything set up – and the website I ended up with was basically ready to go immediately. All I needed to do was tweak a couple of things, add products, and configure my site settings.
Plus, it’s worth remembering that you can access this feature on any Squarespace plan, you don’t have to pay extra for AI tools like you do from some alternative solutions.
Even if you don’t end up using the design AI creates – I’d recommend trying it out anyway.
Blueprint AI; The Future of Store Design?
Squarespace has always been known for having clean, modern templates, and the addition of AI superpowers makes it even simpler to create an eye-catching online shop.
With this straightforward, beginner-friendly tool, anyone can create a stunning store in no time.
Blueprint AI helps you create a website that actually matches your store’s personality, rather than just churning out generic templates.
It’s incredibly easy to use, and it can even help you with creating content if you’re in a bind.
Plus, once you have the basics set up, you can add advanced ecommerce features (like memberships, subscriptions, or appointment scheduling) directly in Squarespace.
It’s not just about a pretty storefront; you get a platform that can adapt as your business evolves.
If you value aesthetics, ease of use, and the ability to create a robust online store without a steep learning curve, I’d say Blueprint AI is definitely worth a shot.



