
Quick answer: If you want to build a Shopify store that looks clean, loads fast, and shows up in search results — focus on a lightweight theme, smart structure, SEO basics like meta titles, and content that solves real problems.
Skip the bloated apps and design for mobile first.
TL;DR: Shopify Tutorial for SEO + Design That Actually Works
- ✅ Start by setting up your Shopify account properly — use real info, choose USD if you’re selling internationally, and get the backend clean from day one.
- 🎨 Pick a fast, flexible theme like Dawn, Turbo, or Prestige — and customise everything (don’t launch with demo content).
- 📄 Build out key pages that support SEO and user experience: homepage, collections, products, blog, about, and contact.
- 🔍 Optimise every page for SEO — use unique meta titles, proper H1s, internal links, image alt text, and at least 300 words of helpful content per page.
- ⚙️ Keep your site structure simple — clean URLs, clear navigation, and everything reachable in 2–3 clicks.
- ⚡ Focus on speed — compress images, delete unused apps, avoid sliders, and lean on Shopify’s lazy loading.
- 🤖 Use AI smartly — Shopify Magic and tools like ChatGPT, Jasper, and Canva can help with titles, product copy, image enhancements, and content planning.
- 🧩 Only install the apps you really need — Judge.me, SEO Manager, Klaviyo, ReConvert, and Lucky Orange are the ones I trust.
- 🚀 Don’t wait for perfection — launch fast, learn as you go, and keep making small improvements that stack over time.
If you want a Shopify store that ranks, converts, and actually scales — this guide walks you through how I’ve done it with real clients over the past 10+ years.
Why Most Shopify Stores Look Like Templates (And How to Avoid That)
I’ve seen hundreds of Shopify stores. Most of them look like they were slapped together over a weekend. Not because the store owner didn’t care — but because no one taught them how to design it the right way.
The usual mistakes?
- Picking a popular theme and never customizing it
- Using every app under the sun and slowing the site to a crawl
- Skipping basic SEO like page titles, H1s, and image alt tags
- Writing product descriptions that don’t answer buyer questions
When I started building stores in 2012, Shopify themes were basic. Now? You’ve got powerful design tools. But the basics still matter.
What you should do instead:
- Choose a theme that’s fast and responsive (like Dawn or Turbo)
- Edit your theme — change fonts, spacing, layout — don’t rely on the default
- Plan your homepage like a landing page: hero section, trust badges, clear CTA
- Add branded product images and clean up your collection pages
Design isn’t about looking pretty. It’s about helping customers move from “curious” to “add to cart” — fast.
Set Up Your Shopify Account the Right Way (It Starts Here)
Before you start worrying about themes, SEO, or product photos — you need to get the basics in place.
That starts with setting up your Shopify account properly.
The good news?
You can get your store up and running in less than 30 minutes.
The bad news?
Most people rush through this step, click a bunch of random options, and end up with a messy backend they have to fix later.
Here’s how I do it with clients, step by step:
Step 1: Start the Free Trial

- Go to shopify.com
- Click Start Free Trial
- Enter your email and store name (don’t stress — you can change the store name later)
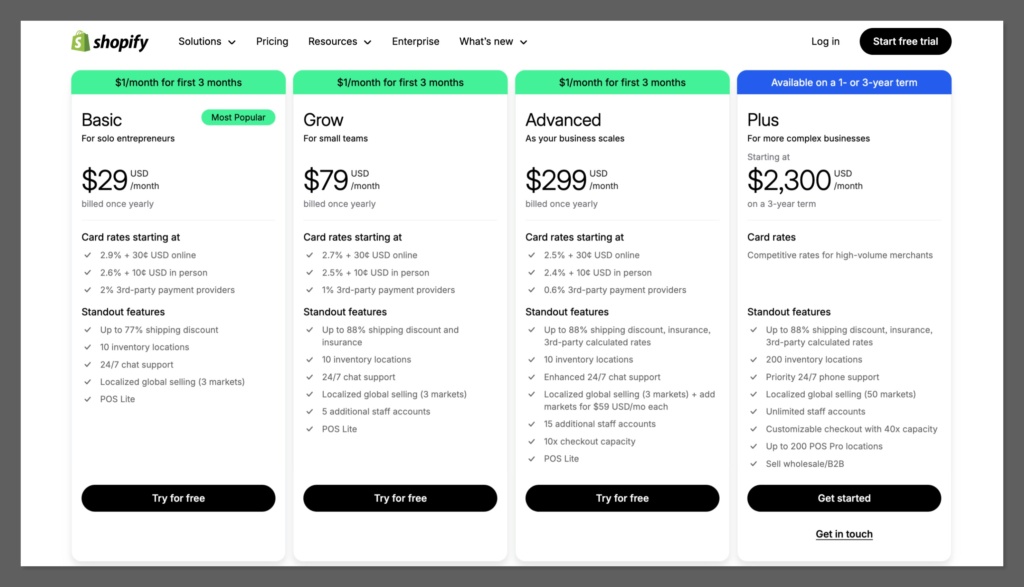
Shopify gives you a 3-day free trial (sometimes longer during promos). After that, it’s $39/month for the Basic plan — which is enough to launch and grow.
Step 2: Set Your Store Name, Industry, and Goals
You’ll be asked a few questions about:
- What you’re selling
- Your industry
- Whether you’re already selling or just getting started
Answer truthfully. These help Shopify tailor your dashboard — but they don’t lock you into anything.
Then you’ll set your store name.
Choose something simple, brandable, and relevant to your niche. You don’t need to overthink it at this stage.
Step 3: Add Business Info and Preferences
Inside your Shopify dashboard, go to:
Settings → Store Details
Fill out your:
- Legal business name (if you have one)
- Address and contact info (used for invoices, receipts, shipping)
- Store currency (use USD unless you’re selling locally somewhere else)
- Time zone and units (important for shipping and email timing)
Pro tip: Even if you’re just testing Shopify, use real info — especially for address and email.
It’s used for customer receipts, emails, and legal compliance.
Step 4: Choose Your Plan
You don’t need to choose a paid plan right away, but once the trial ends, you’ll have to pick one to continue selling.
For 99% of new stores, Basic Shopify ($39/month) is the best value:
- Supports 2 staff accounts
- All core ecommerce features
- Access to Shopify’s support and App Store
You can always upgrade later once you start getting traction.
Step 5: Set Up Payment Providers
Go to Settings → Payments
- Use Shopify Payments if you’re in an eligible country — lower fees and easy setup
- Link your bank account to get payouts
- Add PayPal as a backup — lots of buyers prefer it
- Optional: add other gateways like Stripe, Klarna, or Afterpay if your audience wants them
This is how you get paid, so don’t skip it.
Step 6: Configure Shipping and Taxes
Next, go to Settings → Shipping and Delivery
- Set up basic shipping zones (free shipping, flat rate, or carrier-calculated)
- Add local pickup or delivery if you’re doing that
Then go to Settings → Taxes
- Shopify will auto-calculate taxes based on your region
- Double check if you’re responsible for collecting sales tax in your state or country
You’re now officially set up with a working Shopify store.
You haven’t touched design or content yet — but you’ve got the foundation locked in.
Take your time here. A clean setup saves you hours of headaches later.
Once the account is ready, that’s when the real work begins — building a store people trust and Google actually shows in search.
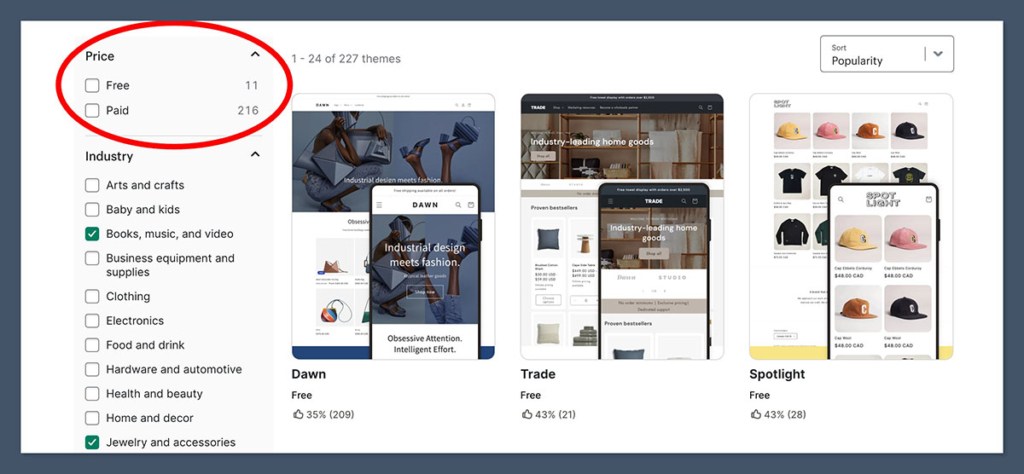
Start With a Strong Theme (Here’s What I Use)

Let me be real — the theme you pick will make or break your store’s speed, structure, and vibe. And if you mess it up early, it’s hard to fix later.
Themes aren’t just about looks. They control how fast your site loads, how content is structured for SEO, and how easy it is for someone to shop from their phone.
I’ve worked with clients who spent thousands on ads but were converting at 0.3% — simply because their theme was clunky or slow.
Over the years, I’ve tested all the big ones. I’ve broken stores using overly complicated premium themes, and I’ve fixed stores just by switching to a clean, minimal setup.
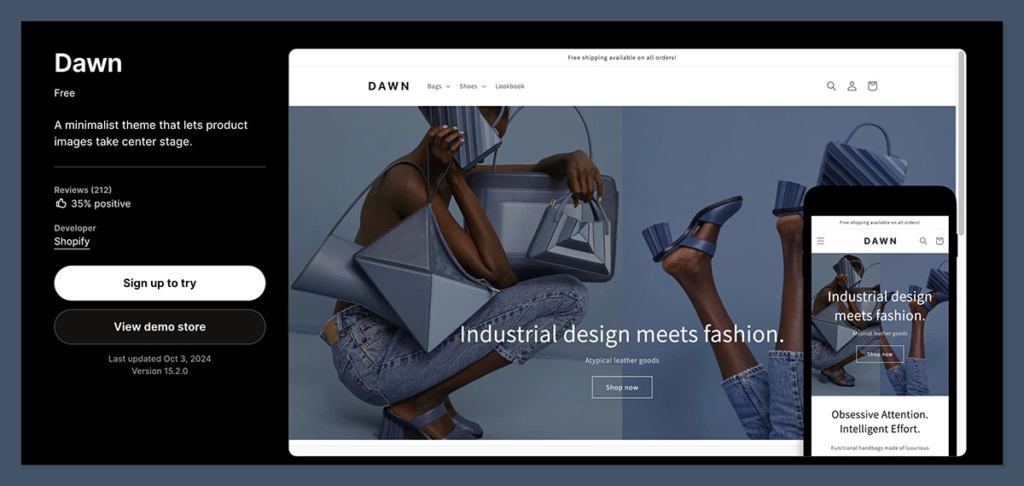
Dawn is Shopify’s default theme for a reason — it’s lean, fast, and keeps things simple. Perfect if you’re starting from scratch or migrating from another platform.

Turbo is what I use when a store’s getting a few hundred visitors a day and scaling up. It handles customisations really well and still keeps performance in check.
Prestige is a beauty. If your products are premium or your brand is focused on visuals — this theme makes your content look like a magazine.
Here’s how I test a theme before launching:
Before I ever hit publish on a new Shopify store, I run a quick checklist to make sure the theme isn’t just pretty — it’s fast, mobile-friendly, and built with SEO in mind.
You can’t rely on how it looks in the theme demo. Once you add real content, images, and apps, things change fast.
Here’s what I always check before going live:
- Run the site through Google PageSpeed Insights
I aim for a load time under 2 seconds on both mobile and desktop. Anything slower than 3 seconds usually leads to higher bounce rates, especially on paid traffic. - Test the entire site on mobile
I scroll through collection pages, tap buttons, go through the cart, and even try the checkout flow. Everything should be intuitive, fast, and friction-free. If it’s clunky on a phone, it’s already losing sales. - Review the theme’s SEO structure
I check if I can easily edit meta titles and descriptions for all page types — products, collections, and blog posts. I also look at the underlying HTML to make sure the H1s are structured properly and not duplicated.
It only takes 10–15 minutes to do this, but it saves hours of rework later.
Themes are more than design — they’re the engine behind how your store functions, ranks, and converts. So test early, and test properly.
A lot of themes look good in the demo but fall apart when you add real content. So don’t just go by how it looks in the theme store. Load it up, test it like a customer, and tweak it before launch.
Pro tip:
Never launch with default demo content. Swap out every single image and line of text. It’s a pain, but it builds trust and boosts conversions.
A customer can spot stock content in two seconds — and it instantly tells them you’re not taking your business seriously.
Your theme is the foundation. Get it right early, and everything else becomes easier — your SEO improves, your speed improves, and your brand actually looks like it knows what it’s doing.
Build Out the Pages That Matter for SEO
Most beginners spend way too much time obsessing over their homepage and barely touch the rest of their site.
But Google doesn’t rank you for pretty banners or clever taglines — it ranks you for how helpful and well-structured your content is.
Every page on your store should exist for a reason. It should either attract search traffic, guide users toward a product, or build trust with your audience. If it doesn’t do one of those, it’s just taking up space.
These are the pages I build on every Shopify store — not for vanity, but for real performance.
Homepage
Think of your homepage as your storefront, not your brand’s resume. Its job is to guide visitors quickly to what they’re looking for — not impress them with endless sliders.
I keep the layout structured like a landing page: one clean hero banner with a clear value prop, product highlights (usually best sellers or new arrivals), and some form of social proof like reviews or trust badges. I also add internal links to top collections and blog posts so Google can crawl deeper and users can explore without friction.
Collection pages
These pages are underrated but incredibly powerful for SEO. I always add a short, keyword-friendly intro (around 100–150 words) to describe what the collection includes.
Use natural language, speak directly to the buyer, and include a clear SEO title and meta description.
These pages help you rank for broader terms like “men’s running shoes” or “summer dresses” — and they convert well when written with intent.
Product pages
This is where you close the sale, so don’t treat these like a checklist.
Every product needs a real description that highlights the benefits, breaks down key specs in bullet points (material, fit, sizing, etc.), and includes a short trust-building line like shipping details or guarantees.
I also add alt text to all images and include an FAQ section at the bottom to target long-tail search terms like “is this waterproof” or “does it fit a 15-inch laptop.”
These pages should educate, convert, and reinforce trust — all in one place.
Blog Page
Yes, blogging still works — especially if you’re trying to build topical authority and long-tail traffic. I recommend publishing at least once a week, focused on questions your buyers are already asking.
Think tutorials, comparisons, product care guides, and seasonal buying advice. Long-tail keywords like “best sandals for flat feet” or “how to clean suede boots” bring in ready-to-buy traffic that your product pages alone won’t catch.
About and Contact pages
These don’t directly rank, but they help build trust — and that improves conversions. Your About page should quickly tell your story, why you started, and what makes your brand different.
Don’t make it all about you — frame it around the customer. Your Contact page should include a form, an email address, and ideally a phone number or live chat if possible. These pages also help with Google’s E-E-A-T signals, which matter more than ever.
How I Optimise Every Store for SEO (Without Plugins)
Shopify isn’t built with SEO in mind — but that doesn’t mean you can’t rank.
You just need to know what to focus on. The basics still matter more than any tool or hack.
When I optimise a Shopify store, I skip the complicated apps and go straight to what moves the needle.
On-page SEO: Get the Fundamentals Right
Every page on your Shopify store should serve both your customer and Google. On-page SEO isn’t about gaming the system or cramming in keywords — it’s about clarity, structure, and relevance.
If your content is helpful, well-organised, and easy to read, you’re already doing better than most.
These are the non-negotiables I apply to every store:
- Use unique title tags and meta descriptions on every page
This helps Google understand what each page is about and improves your click-through rate in search results. Write for humans, not just rankings. A good format is something like: “Men’s Waterproof Running Jackets | Lightweight, Windproof, Breathable.” - Include one clear H1 per page
Your main heading should match the page topic and avoid duplicates. Don’t use multiple H1s — it confuses search engines and creates accessibility issues. - Add internal links between related pages
Think of internal links as pathways that guide both users and crawlers through your site. Link from blog posts to relevant products or collections and vice versa. - Write at least 300 words of useful content per page
Whether it’s a product description or a collection intro, aim to give enough information to help the customer make a decision. Don’t rely on bullet points alone — combine them with clear, natural language. - Add alt text to every image
Describe what the image shows in plain language. For example, instead of “shoe,” use “Black running shoe with red soles, side view.” It improves accessibility and gives your images a better shot at ranking.
These steps are simple, but they stack. If your site is well-structured, well-written, and well-linked, you’re giving Google and your visitors exactly what they want — and that’s what gets results.
Site Structure: Make It Simple
Clean structure = better crawlability = better rankings.
Here’s how I build every Shopify store:
- Keep your URL structure clean
- Avoid ugly links like
/collections/all/product-82932 - Use readable slugs:
/collections/mens-jackets,/products/vegan-leather-satchel
- Avoid ugly links like
- Simplify and prioritise your navigation
- Highlight your top 3 collections in the main menu
- Use dropdowns or filters to keep categories clean and focused
- Don’t bury pages
- If it takes 4 clicks to get to a product, that’s a problem
- Everything should be reachable in 2–3 clicks max
Google loves clean architecture. So do users.
Speed and Performance: Best Practices
Shopify themes often come packed with features you don’t need — and every extra second your site takes to load, you’re bleeding conversions. A slow store doesn’t just frustrate customers — it also hurts your rankings, especially on mobile.
You don’t need plugins to fix this. In fact, most of the best speed gains come from doing less, not more.
Here’s how I keep stores fast and lean:
- Compress your images before uploading
I run every image through TinyPNG or a similar tool before it ever touches Shopify. The goal is to keep each file under 200 KB without sacrificing visual quality. - Delete unused apps regularly
Just because an app isn’t “active” doesn’t mean it’s not loading code in the background. Every extra script adds weight. Do a monthly app audit and remove anything that’s not giving you a direct result. - Avoid video sliders and autoplay features
Fancy elements like carousels or auto-playing banners might look good on desktop — but they’re usually a nightmare on mobile. They slow down the first paint and distract users from the main call-to-action. - Use one strong hero image instead of multiple slides
A single, well-optimised image with a clear headline and CTA will almost always outperform a slider. It’s also faster and cleaner for mobile users. - Lean on Shopify’s built-in lazy loading
Most modern Shopify themes support this by default, which means images only load when they’re in view. This reduces the initial page load and keeps things snappy.
Speed isn’t about cutting corners — it’s about prioritising what actually matters to your customer. A faster store feels better to browse, converts better, and ranks higher. So trim the excess, and keep your performance tight.
How AI Can Supercharge Your Shopify SEO (Yes, It’s Actually Useful)
This is where things start to get really efficient.
AI won’t replace the fundamentals — clean site structure, strong content, fast pages — but it can take a lot of the repetitive work off your plate.
Used the right way, AI tools can help you move faster, stay consistent, and level up your SEO without hiring a full team.
Shopify Magic (Built-In AI That Actually Helps)
Shopify now includes Shopify Magic, an integrated AI assistant that’s built to speed up some of the most time-consuming tasks in your workflow.
Here’s what it can help with:
- Product descriptions
It generates clean, benefit-focused copy based on a few basic inputs. It won’t nail your tone right out of the gate, but it gives you a great first draft to refine — which saves serious time if you’re uploading dozens of products. - Blog post outlines
Stuck staring at a blank page? Shopify Magic can spit out topic ideas and outlines based on your niche and product categories. It won’t write the entire post for you (nor should it), but it gives you a strong structure to start with. - Customer email replies
If you’re using Shopify Inbox for live chat or support, Magic can suggest reply drafts in real time. This is useful for handling common questions quickly, like order status, return policy, or shipping times — especially when you’re doing everything solo.
AI isn’t a shortcut to quality, but it’s a powerful way to free up your time and focus on the high-leverage parts of growing your store.
In the next section, I’ll break down the external AI tools I use alongside Shopify Magic to cover everything from content creation to product organisation.
Other AI Tools I Actually Use:
- Jasper AI
Helps write meta titles, blog intros, and collection page copy fast. Great for filling content gaps without sounding robotic. - ChatGPT
My go-to for refining messy product descriptions or rewriting copy to avoid duplication across multiple products. - Surfer SEO
A content editor for blog SEO. It tells you what keywords to include, how long to make your post, and what your competitors are doing right. - Canva Pro (with AI tools)
I use Canva to enhance and resize product images, remove backgrounds, and generate quick promo banners that look clean and on-brand. - Descript
If you’re using product videos, Descript makes editing way faster. It auto-generates captions and lets you clean up audio with a few clicks. - NeuronWriter
Great for keyword research, semantic keyword ideas, and planning out your content with intent-driven targeting.
AI for Product Organisation:
- Use ChatGPT or Claude to:
- Group similar products into collections based on keywords
- Generate collection titles and blurbs
- Suggest category hierarchies that actually make sense
AI for Image Optimisation:
- Run images through AI-based enhancers like Let’s Enhance or Canva’s Magic Edit
- Removes background clutter
- Makes product photos look sharper and more professional
- AI upscaling can improve quality without needing a photographer
My Rule with AI: Let It Help, Don’t Let It Take Over
AI is your assistant — not your brand voice.
Use it to move faster, keep things clean, and scale your content without losing quality.
But never let it write your whole site.
Google’s smarter than that — and so are your customers.
If you mix solid fundamentals with smart use of AI, you don’t need 20 plugins or a dev on call.
You just need to stick to the basics, write with purpose, and make your store easy to explore.
That’s how you rank. That’s how you sell.
Apps I Actually Recommend
I tell my clients all the time: fewer apps, fewer problems.
It’s tempting to go down the Shopify App Store rabbit hole and install every shiny new tool that promises more sales, better conversions, or automated magic.
But here’s what actually happens: your site slows down, your user experience breaks, and your backend turns into a tangled mess you end up paying a developer to clean up.
Apps can be powerful — when used carefully. You don’t need 20. You don’t even need 10.
In fact, most high-performing Shopify stores I’ve worked with run lean, with just a handful of tools that solve specific problems without getting in the way.
These are the ones I use on nearly every store I touch — whether it’s a new brand just launching or a 7-figure business refining its funnel.
Judge.me
This is my go-to for collecting and displaying product reviews.
It’s lightweight, fast to set up, and fully customisable — which means you can match it to your store’s design without needing a developer.
It supports both photo and video reviews, which is a big deal when it comes to trust-building. Social proof is everything, especially for new stores, and Judge.me helps you get it front and centre without compromising speed or functionality.
If you want more conversions from the same traffic, start here.
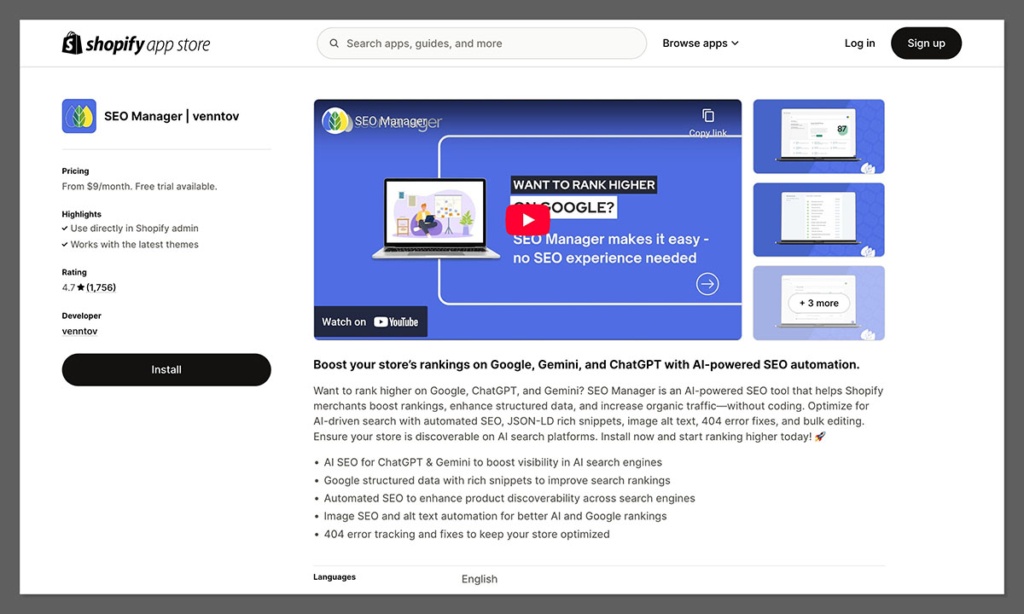
SEO Manager

Shopify handles a lot of SEO in the background, but it’s far from perfect. SEO Manager fills in the gaps.
It gives you control over your meta titles and descriptions, lets you set up redirects easily, and helps you fix crawl issues without touching code.
It’s especially useful if you’re not using a full-stack SEO platform like Ahrefs or Semrush but still want to stay on top of the basics.
You get clear, actionable insights without the overwhelm. It does what it needs to — and nothing more.
Klaviyo

If you’re serious about ecommerce email marketing, Klaviyo is the tool I always recommend.
It integrates deeply with your Shopify data, meaning you can build hyper-targeted email flows based on what customers bought, browsed, or abandoned in their cart.
I use it for welcome sequences, product launches, winback campaigns, and everything in between.
The segmentation features are incredibly powerful, and once you get the hang of it, Klaviyo can become your store’s highest ROI channel. For turning one-time buyers into loyal customers, nothing else comes close.
ReConvert

A lot of stores focus on pre-purchase upsells, but forget there’s a massive opportunity after the order is placed.
ReConvert lets you turn your thank you page into a revenue-generating machine.
Whether it’s a limited-time upsell, a bundle offer, or even a survey that leads to a follow-up sale, this app lets you squeeze more value out of every customer — without changing anything on your main product pages.
It’s especially useful for consumables or stores with repeat-purchase potential. Simple, subtle, and effective.
Lucky Orange

This is how you find the leaks in your funnel.
Lucky Orange gives you heatmaps, session recordings, and real-time analytics so you can see how people actually use your site — where they click, where they drop off, and what’s confusing them.
It’s hands down the fastest way to identify UX issues that kill your conversions. It also includes live chat, surveys, and polls, which are great for collecting customer feedback and turning insights into quick wins.
If your store is getting traffic but not converting, this is the first app I turn on.
What To Focus On After Your Store Is Live
Once your store is set up, your theme’s looking sharp, your pages are structured, your content’s dialled in, and your app stack is lean — the real work begins.
Most people think hitting “publish” is the finish line. It’s not. It’s the starting point.
Here’s what I focus on next with every client:
- Track the numbers that matter
Don’t obsess over traffic alone — monitor conversion rate, average order value, bounce rate, and email signups. These are the metrics that lead to revenue. - Watch user behaviour
Use Lucky Orange or heatmaps to see how visitors move through your store. Where are they dropping off? What are they ignoring? That’s your fix list. - Keep your content fresh
Add a blog post weekly, update product descriptions if questions come up, and refresh collection copy based on seasonal trends or inventory shifts. - Build backlinks and authority
Content is half the SEO equation. The other half is links. Start building relationships, getting featured, or even answering niche forums to build authority and rank higher. - Start capturing and converting emails
Klaviyo flows, exit intent popups, and basic email campaigns can drive revenue without spending another dollar on ads.
You don’t need to do everything at once. Just keep making progress each week.
Launch smart, improve fast, and let your data — not your guesswork — guide your next move.
Final Thoughts: Keep It Simple, Keep It Clean
You don’t need to be a professional designer or a technical SEO expert to build a high-performing Shopify store that drives real results — you just need a strong foundation, clear goals, and the willingness to improve as you go.
If your site is fast, structured well, easy to navigate, and filled with useful, trustworthy content, you’re already ahead of most stores trying to fake their way to success with bloated themes and unnecessary apps.
Start with the essentials: set up your account properly, choose a theme that supports performance, build pages that actually help users, and write content that sounds like a real person — not a robot.
From there, use AI where it makes sense, but don’t lose your voice or your focus in the process.
You don’t need to launch perfectly — you just need to launch smart, stay consistent, and improve every week.
The stores that grow fast are rarely the ones that do everything at once; they’re the ones that take steady, simple steps — and don’t stop.






